מְחַבֵּר:
Virginia Floyd
תאריך הבריאה:
9 אוגוסט 2021
תאריך עדכון:
1 יולי 2024

תוֹכֶן
HTML הוא קיצור של אנגלית שפת סימני עריכה לתמליל - על (שפת סימני עריכה לתמליל - על). זהו הקוד, או השפה, שבה נוצר הסימון הבסיסי של אתרים. למידה עשויה להיראות מרתיעה אם מעולם לא תוכנת, אך במציאות כל מה שאתה צריך כדי להתחיל הוא עורך טקסט בסיסי ודפדפן אינטרנט. אולי אפילו תזהה כמה דוגמאות לסימון HTML שנתקלת בהם בפורומים באינטרנט, בדפים מותאמים אישית או במאמרים של wikiHow. HTML הוא כלי שימושי לכל משתמשי אינטרנט, ולמידת היסודות תיקח פחות זמן ממה שאתה חושב.
צעדים
חלק 1 מתוך 2: לימוד יסודות HTML
 1 פתח מסמך HTML. ניתן להשתמש ברוב עורכי הטקסט (Notepad או Notepad ++ עבור Windows, TextEdit for Mac, gedit עבור GNU / Linux) ליצירת קבצי HTML. צור מסמך חדש ושמור אותו באמצעות קובץ → שמור בשם בתבנית דף אינטרנט, או שנה את סיומת הקובץ ל- .html או .htm במקום .doc, .rtf או סיומת אחרת.
1 פתח מסמך HTML. ניתן להשתמש ברוב עורכי הטקסט (Notepad או Notepad ++ עבור Windows, TextEdit for Mac, gedit עבור GNU / Linux) ליצירת קבצי HTML. צור מסמך חדש ושמור אותו באמצעות קובץ → שמור בשם בתבנית דף אינטרנט, או שנה את סיומת הקובץ ל- .html או .htm במקום .doc, .rtf או סיומת אחרת. - ייתכן שתקבל אזהרה כי הקובץ יישמר כ"טקסט רגיל "במקום בפורמט RTF, או שעיצוב ותמונות לא יישמרו. זה בסדר; עבור HTML אין צורך באפשרויות אלה.
 2 פתח את הקובץ שנוצר בדפדפן. שמור את הקובץ הריק, מצא אותו במחשב ולחץ עליו פעמיים כדי לפתוח אותו. דף ריק צריך להיפתח בדפדפן. אם לא, גרור את הקובץ לשורת הכתובת של הדפדפן שלך. בעת עריכת קובץ ה- HTML, תוכל לרענן דף זה כדי לראות את השינויים.
2 פתח את הקובץ שנוצר בדפדפן. שמור את הקובץ הריק, מצא אותו במחשב ולחץ עליו פעמיים כדי לפתוח אותו. דף ריק צריך להיפתח בדפדפן. אם לא, גרור את הקובץ לשורת הכתובת של הדפדפן שלך. בעת עריכת קובץ ה- HTML, תוכל לרענן דף זה כדי לראות את השינויים. - שים לב שבדרך זו אינך יוצר אתר באינטרנט. לאנשים אחרים לא תהיה גישה לדף זה, ואינך זקוק לחיבור אינטרנט בכדי לבדוק את הדף המקומי שלך. הדפדפן פשוט מפרש את קוד ה- HTML, "קורא" אותו כאילו הוא אתר אינטרנט.
 3 להבין מה זה תגי סימון. שלא כמו טקסט רגיל, תגים אינם מופיעים בדף. במקום זאת, הם אומרים לדפדפן כיצד להציג את הדף ואת תוכנו. תג "הפתיחה" מכיל הוראות. לדוגמה, הוא יכול להגיד לדפדפן שצריך להציג את הטקסט כ נוֹעָז... הוא גם צריך תג "סיום" כדי להראות לדפדפן היכן מסתיימת ההוראה. בדוגמה זו, הטקסט בין תגי ההתחלה והסיום יוצג מודגש. תגיות נכתבות בתוך סימנים לא שווים, אך תג הסיום מתחיל בקו נטוי קדימה.
3 להבין מה זה תגי סימון. שלא כמו טקסט רגיל, תגים אינם מופיעים בדף. במקום זאת, הם אומרים לדפדפן כיצד להציג את הדף ואת תוכנו. תג "הפתיחה" מכיל הוראות. לדוגמה, הוא יכול להגיד לדפדפן שצריך להציג את הטקסט כ נוֹעָז... הוא גם צריך תג "סיום" כדי להראות לדפדפן היכן מסתיימת ההוראה. בדוגמה זו, הטקסט בין תגי ההתחלה והסיום יוצג מודגש. תגיות נכתבות בתוך סימנים לא שווים, אך תג הסיום מתחיל בקו נטוי קדימה. - תג הפתיחה כתוב בין סימני אי השוויון: תג פתיחה>
- בתג הסגירה מוצב קו נטוי קדימה לפני מתאר התג (שם): /תג סיום>
- המשך לקרוא כדי לגלות כיצד משתמשים בתגים השונים. בשביל שלב זה, אתה רק צריך לזכור את פורמט ההקלטה. תגים נכתבים בין סימני אי השוויון:> ו />
- בחלק מהדרכות, תגי HTML נקראים אלמנטים, והטקסט בין תגי הפתיחה לסגירה נקרא תוכן אלמנט.
 4 הקלד html> tag בעורך. כל קובץ HTML חייב להתחיל בתג html> ולסיים עם תג / html>... תגים אלה אומרים לדפדפן שכל התוכן בין התגים הוא ב- HTML. הוסף את התגים הבאים למסמך שלך:
4 הקלד html> tag בעורך. כל קובץ HTML חייב להתחיל בתג html> ולסיים עם תג / html>... תגים אלה אומרים לדפדפן שכל התוכן בין התגים הוא ב- HTML. הוסף את התגים הבאים למסמך שלך: - לעתים קרובות קבצי HTML מתחילים בשורה ! DOCTYPE html>מה שאומר שדפדפנים חייבים לזהות את כל הקובץ כ- HTML. שורה זו אינה הכרחית, אך היא יכולה לעזור לך לפתור בעיות תאימות.
- חוּגָה html> בראש המסמך.
- הקש Enter או חזור מספר פעמים כדי ליצור שורות ריקות מרובות, ולאחר מכן הקלד / html>
- תזכור זאת הכל הקוד שתיצור במאמר זה יצטרך להיכתב בין שני התגים הללו.
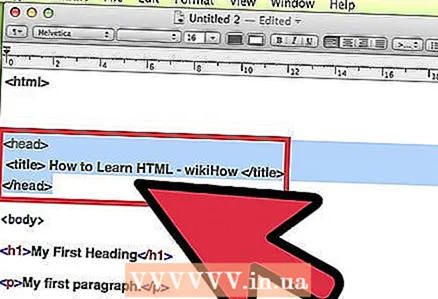
 5 צור קטע ראש> בקובץ. בין התגים html> ו / html>, צור תג פתיחה ראש> ואת תג הסגירה / ראש>... הוסיפו כמה שורות ריקות ביניהן. תוכן שנכתב בין התגים head> ו / head> אינו מוצג בדף עצמו. בצע את השלבים הבאים ותראה למה מיועד התג הזה:
5 צור קטע ראש> בקובץ. בין התגים html> ו / html>, צור תג פתיחה ראש> ואת תג הסגירה / ראש>... הוסיפו כמה שורות ריקות ביניהן. תוכן שנכתב בין התגים head> ו / head> אינו מוצג בדף עצמו. בצע את השלבים הבאים ותראה למה מיועד התג הזה: - בין התגיות head> ו / head> כתוב כותרת> ו / title>
- בין הכותרות> ו / title> כתוב כיצד ללמוד HTML - wikiHow.
- שמור את השינויים שלך ופתח את הקובץ בדפדפן (או רענן את הדף אם הקובץ כבר פתוח). רואה את הטקסט שמופיע בכותרת העמוד מעל שורת הכתובת?
 6 צור גוף> קטע. כל התגים והטקסט האחרים בדוגמה זו כתובים בקטע הגוף, שתוכנם מוצג בדף. לאחר סגירת תג / ראש>, אבל לפני tag / html> הוסף תגים גוף> ו / גוף>... בהמשך מאמר זה, עבדו עם קטע הגוף. הקובץ שלך אמור להיראות בערך כך:
6 צור גוף> קטע. כל התגים והטקסט האחרים בדוגמה זו כתובים בקטע הגוף, שתוכנם מוצג בדף. לאחר סגירת תג / ראש>, אבל לפני tag / html> הוסף תגים גוף> ו / גוף>... בהמשך מאמר זה, עבדו עם קטע הגוף. הקובץ שלך אמור להיראות בערך כך:
html>
ראש>
title> כיצד ללמוד HTML - wikiHow / title>
/ ראש>
גוף>
/ גוף>
/ html> 7 הוסף טקסט באמצעות סגנונות שונים. הגיע הזמן להוסיף את התוכן האמיתי לדף! כל מה שתכתוב בין תגי הגוף יופיע בדף לאחר רענון בדפדפן. אל תשתמש סמלים אוֹ >כפי שהדפדפן ינסה לפרש את התוכן כתג במקום טקסט. לִכתוֹב שלום! (או מה שאתה אוהב), נסה להוסיף את התגים האלה לטקסט וראה מה קורה:
7 הוסף טקסט באמצעות סגנונות שונים. הגיע הזמן להוסיף את התוכן האמיתי לדף! כל מה שתכתוב בין תגי הגוף יופיע בדף לאחר רענון בדפדפן. אל תשתמש סמלים אוֹ >כפי שהדפדפן ינסה לפרש את התוכן כתג במקום טקסט. לִכתוֹב שלום! (או מה שאתה אוהב), נסה להוסיף את התגים האלה לטקסט וראה מה קורה: - em> שלום לכולם! / em> הופך את הטקסט ל"נטוי ": שלום!
- חזק> שלום לכולם! / חזק> הופך את הטקסט ל"נועז ": שלום!
- s> שלום לכולם! / s> טקסט חותך:
שלום! - sup> שלום לכולם! / sup> מציג את הגופן ככתובת עליונה:
- sub> שלום לכולם! / sub> מציג את הגופן כמנוי: שלום!
- נסו תגים שונים ביחד. איך זה יראה em> strong> שלום לכולם! / strong> / em>?
 8 חלקו את הטקסט לפסקאות. אם תנסה לכתוב שורות טקסט מרובות בקובץ HTML, תבחין כי לא מוצגות מעברי שורות בדפדפן. כדי לחלק טקסט לפסקאות, עליך להוסיף תגים:
8 חלקו את הטקסט לפסקאות. אם תנסה לכתוב שורות טקסט מרובות בקובץ HTML, תבחין כי לא מוצגות מעברי שורות בדפדפן. כדי לחלק טקסט לפסקאות, עליך להוסיף תגים: - p> זוהי פסקה נפרדת. / p>
- אחרי משפט זה מגיעה שבירת שורות br> לפני תחילת שורה זו.
זהו התג הראשון שאינו דורש תג סיום. תגים אלה נקראים תגים "ריקים". - צור כותרות להצגת כותרות המדור:
h1> כותרת טקסט / h1>: הכותר הגדול ביותר
h2> כותרת טקסט / h2> (כותרת ברמה השנייה)
h3> כותרת טקסט / h3> (כותרת ברמה השלישית)
h4> כותרת טקסט / h4> (כותרת ברמה הרביעית)
h5> כותרת טקסט / h5> (הכותרת הכי קטנה)
 9 למד ליצור רשימות. ישנן מספר דרכים ליצור רשימות בדף אינטרנט. נסה את האפשרויות להלן והחליט איזו מהן אתה הכי אוהב. שים לב שצריך זוג תגים אחד לרשימה בכללותה (לדוגמה, ul> ו / ul> עבור רשימה עם תבליטים), וכל פריט רשימה מסומן עם זוג תגים אחר, למשל li> ו / li>.
9 למד ליצור רשימות. ישנן מספר דרכים ליצור רשימות בדף אינטרנט. נסה את האפשרויות להלן והחליט איזו מהן אתה הכי אוהב. שים לב שצריך זוג תגים אחד לרשימה בכללותה (לדוגמה, ul> ו / ul> עבור רשימה עם תבליטים), וכל פריט רשימה מסומן עם זוג תגים אחר, למשל li> ו / li>. - רשימה עם תבליטים:
ul> li> שורה ראשונה / li> li> שורה שנייה / li> li> וכן הלאה / li> / ul> - רשימה ממוספרת:
ol> li> One / li> li> Two / li> li> Three / li> / ol> - רשימת הגדרות:
dl> dt> קפה / dt> dd> - שתייה חמה / dd> dt> לימונדה / dt> dd> - שתייה קרה / dd> / dl>
- רשימה עם תבליטים:
 10 פריסת הדף באמצעות שבירת קווים, קווים אופקיים ו תמונות. הגיע הזמן להוסיף משהו אחר מלבד טקסט לדף. נסה את התגים הבאים או עקוב אחר הקישורים למידע נוסף. השתמש בשירות אירוח מקוון כדי ליצור קישור לתמונה שברצונך לפרסם:
10 פריסת הדף באמצעות שבירת קווים, קווים אופקיים ו תמונות. הגיע הזמן להוסיף משהו אחר מלבד טקסט לדף. נסה את התגים הבאים או עקוב אחר הקישורים למידע נוסף. השתמש בשירות אירוח מקוון כדי ליצור קישור לתמונה שברצונך לפרסם: - קו אופקי: hr>
- הכנס תמונה: img src = "קישור לתמונה">
 11 הוסף קישורים. אתה יכול להשתמש בתגים אלה ליצירת היפר -קישורים לדפים ואתרים אחרים, אך מכיוון שאין לך עדיין אתר, תוכל ללמוד כיצד ליצור קישורי עוגן, כלומר קישורים למקומות ספציפיים בדף:
11 הוסף קישורים. אתה יכול להשתמש בתגים אלה ליצירת היפר -קישורים לדפים ואתרים אחרים, אך מכיוון שאין לך עדיין אתר, תוכל ללמוד כיצד ליצור קישורי עוגן, כלומר קישורים למקומות ספציפיים בדף: - צור עוגן עם התג a> שאליו ברצונך לקשר בדף. בואו עם שם ברור ובלתי נשכח:
a name = "עצות"> הטקסט שאליו אתה מקשר. / a> - השתמש בתג href> כדי ליצור קישור יחסי או קישור למשאב חיצוני:
a href = "קישור לדף או לשם העוגן בתוך הדף"> טקסט או תמונה שישמשו כקישור. / a> - לקישור לקישור יחסי בדף אחר, הוסף סימן # אחרי הקישור הראשי ושם העוגן. לדוגמה, https://en.wikihow.com/learn-HTML# טיפים לקישורים לקטע הטיפים של דף זה.
- צור עוגן עם התג a> שאליו ברצונך לקשר בדף. בואו עם שם ברור ובלתי נשכח:
חלק 2 מתוך 2: HTML מתקדם
 1 הכירו את התכונות. תכונות כתובות בתוך התג, המציין מידע נוסף. פורמט התכונות הוא כדלקמן: name = "value", איפה כותרת מגדיר תכונה (למשל, צֶבַע עבור תכונת צבע), והערך מציין את ערכו (למשל, אָדוֹם לאדום).
1 הכירו את התכונות. תכונות כתובות בתוך התג, המציין מידע נוסף. פורמט התכונות הוא כדלקמן: name = "value", איפה כותרת מגדיר תכונה (למשל, צֶבַע עבור תכונת צבע), והערך מציין את ערכו (למשל, אָדוֹם לאדום). - למעשה נעשה שימוש במאפיינים בחלק הקודם בנושא יסודות HTML. התג img> משתמש בתכונה src, עוגני קישורים יחסיים משתמשים במאפיין שֵׁםוהקישורים משתמשים בתכונה href... כפי שכבר שמת לב, כל התכונות כתובות בפורמט ___='___’.
 2 התנסות בטבלאות HTML. יצירת טבלה כרוכה בשימוש בתגים שונים. אתה יכול להתנסות, או לקרוא הוראות מפורטות יותר.
2 התנסות בטבלאות HTML. יצירת טבלה כרוכה בשימוש בתגים שונים. אתה יכול להתנסות, או לקרוא הוראות מפורטות יותר. - צור תגי טבלה:טבלה> / טבלה>
- צרף את התוכן של כל שורה בטבלה בתגים: tr>
- כותרת העמודה מוגדרת על ידי התג: ה>
- תאים בשורות הבאות: td>
- דוגמה לשימוש בתגים אלה:
טבלה> tr> th> עמודה 1: חודש / th> th> עמודה 2: חסכון / th> / tr> tr> td> ינואר / td> td> 5000 רובל / td> / tr> / טבלה>
 3 למד את התגים הנוספים לקטע הראש. כבר למדת את תג head> המופיע בתחילת כל קובץ HTML. מלבד הכותרת> תג, ישנם תגים נוספים עבור קטע זה:
3 למד את התגים הנוספים לקטע הראש. כבר למדת את תג head> המופיע בתחילת כל קובץ HTML. מלבד הכותרת> תג, ישנם תגים נוספים עבור קטע זה: - תגי מטא המכילים מטא נתוניםמשמש מנועי חיפוש לאינדקס האתר. כדי להקל על מציאת האתר שלך במנועי חיפוש, השתמש במטא תגי פתיחה אחד או יותר (אין צורך בתגי סגירה).השתמש במאפיין אחד ובערך אחד לכל תג: meta name = "description" content = "description page">; או meta name = "מילות מפתח" content = "מילות מפתח המופרדות בפסיק">
- קישור> תגים המפנים לקבצי צד שלישי, כגון גליונות סגנונות (CSS), הנוצרים באמצעות קידוד מסוג אחר ומאפשרים לך לשנות את דף ה- HTML באמצעות צבע, יישור טקסט ותכונות רבות אחרות.
- התסריט> תגיות המשמשות לצירוף קבצי JavaScript לדף. יש צורך בקבצים אלה כדי לשנות את הדף באופן אינטראקטיבי (כתגובה לפעולות המשתמש).
 4 התנסו בקוד HTML של אתרים אחרים. הצגת קוד המקור של דפי אינטרנט אחרים היא דרך מצוינת ללמוד HTML. תוכל ללחוץ לחיצה ימנית על הדף ולבחור הצג מקור או משהו דומה מהתפריט העליון של הדפדפן שלך. נסה להבין מה עושה תג לא מוכר, או חפש באינטרנט מידע על זה.
4 התנסו בקוד HTML של אתרים אחרים. הצגת קוד המקור של דפי אינטרנט אחרים היא דרך מצוינת ללמוד HTML. תוכל ללחוץ לחיצה ימנית על הדף ולבחור הצג מקור או משהו דומה מהתפריט העליון של הדפדפן שלך. נסה להבין מה עושה תג לא מוכר, או חפש באינטרנט מידע על זה. - למרות שאינך יכול לערוך אתרים של אנשים אחרים, תוכל להעתיק את קוד המקור לקובץ כדי להתנסות בתגים מאוחר יותר. שים לב שייתכן כי סימון CSS אינו זמין וצבעים ועיצוב עשויים להיראות שונים.
 5 התחל לחקור מדריכים מפורטים יותר. ישנם אתרים רבים באינטרנט המוקדשים לתגי HTML, כגון W3Schools או HTMLbook. ישנם גם ספרי נייר למכירה, אך נסה למצוא את המהדורה האחרונה כשהסטנדרטים משתנים ומתפתחים. יתרה מכך, שליטה ב- CSS כדי לשלוט הרבה יותר בפריסה ובמראה האתר שלך. לאחר לימוד CSS, מעצבי אתרים בדרך כלל לומדים JavaScript.
5 התחל לחקור מדריכים מפורטים יותר. ישנם אתרים רבים באינטרנט המוקדשים לתגי HTML, כגון W3Schools או HTMLbook. ישנם גם ספרי נייר למכירה, אך נסה למצוא את המהדורה האחרונה כשהסטנדרטים משתנים ומתפתחים. יתרה מכך, שליטה ב- CSS כדי לשלוט הרבה יותר בפריסה ובמראה האתר שלך. לאחר לימוד CSS, מעצבי אתרים בדרך כלל לומדים JavaScript.
טיפים
- Notepad ++ היא תוכנית חינמית נהדרת, בדומה לפנקס רשימות רגיל, אך תוכל לשמור ולבדוק את הקוד שלך בדפדפן שלך באינטרנט. (הוא תומך כמעט בכל שפה - HTML, CSS, פייתון, JavaScript וכן הלאה.)
- מצאו דף פשוט ברשת, שמרו את הקוד במחשב שלכם והתנסו בו. נסה להעביר טקסט, לשנות את הגופן, להחליף תמונות - מה שלא יהיה!
- אתה יכול לשמור מחברת שבה אתה כותב תגים כך שתמיד יהיה לך אותם בהישג יד. תוכל גם להדפיס דף זה ולהתייחס אליו.
- כאשר אתה כותב קוד, עשה זאת בזהירות כדי שאתה ואנשים אחרים תוכלו להבין אותו. השתמש! - הכנס הערה כאן -> להערות HTML: הן לא יבואו לידי ביטוי בדף, אך יופיעו במסמך הקוד.
- XML ו- RSS צוברים פופולריות. הקוד לדפים המכילים טכנולוגיות XML ו- RSS קשה יותר למשתמש חסר ניסיון לקרוא ולהבין אותו, אך כלים אלה שימושיים למדי.
- תגי סימון ב- HTML אינם רגישים לאותיות רישיות, אך אנו ממליצים להשתמש באותיות קטנות בלבד (כמו בדוגמאות במאמר זה) הן לתקינה והן לתאימות XHTML.
אזהרות
- כמה תגים יצאו מכלל שימוש במהלך השנים האחרונות והוחלפו בתגים חדשים המעניקים אותן או כמה אפקטים נוספים.
- אם ברצונך לבדוק את הדף שלך, עבור לאתר W3 ובדוק את דרישות ה- HTML המודרניות. תקני HTML משתנים עם הזמן, וחלק מהתגים מוחלפים בתגים חדשים שעובדים טוב יותר בדפדפנים מודרניים.
מה אתה צריך
- עורך טקסט כגון Notepad (Windows) או TextEdit (Mac)
- נייר / פנקס רשימות (לא נחוץ)
- עורך HTML כגון Notepad ++ (Windows) או TextWrangler (Mac) (לא נחוץ)