מְחַבֵּר:
Roger Morrison
תאריך הבריאה:
19 סֶפּטֶמבֶּר 2021
תאריך עדכון:
1 יולי 2024

תוֹכֶן
- לדרוך
- שיטה 1 מתוך 5: שימוש ב- HTML
- שיטה 2 מתוך 5: שימוש ב- WordPress
- שיטה 3 מתוך 5: שימוש ב- Weebly
- שיטה 4 מתוך 5: שימוש ב- Wix
- שיטה 5 מתוך 5: שימוש ב- GoDaddy
משאלה ברורה של בעלי אתרים היא לספק קישורים להורדת קבצים באתר, וישנן מספר דרכים לגרום לכך לקרות. אתרים המציעים כלים לאתרים, כמו GoDaddy, WordPress ו- Weebly, מציעים לרוב גם אפשרות להעלות קובץ במקביל ליצירת קישור. אם אתה בונה את האתר מאפס, אתה יכול ליצור קישורי הורדה באמצעות קוד HTML פשוט עבור הקבצים בשרת שלך.
לדרוך
שיטה 1 מתוך 5: שימוש ב- HTML
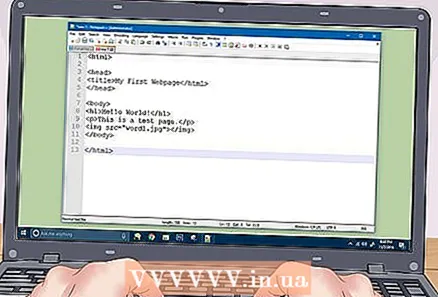
 צור דף HTML אם כבר יצרת דף. אתה עומד להוסיף את קישור ההורדה לדף אינטרנט ב- HTML. אם עדיין אין לך אתר, אתה יכול ליצור דף HTML פשוט לבדיקת קישור ההורדה. קרא מידע נוסף על יצירת דף אינטרנט פשוט עם HTML.
צור דף HTML אם כבר יצרת דף. אתה עומד להוסיף את קישור ההורדה לדף אינטרנט ב- HTML. אם עדיין אין לך אתר, אתה יכול ליצור דף HTML פשוט לבדיקת קישור ההורדה. קרא מידע נוסף על יצירת דף אינטרנט פשוט עם HTML.  פתח תיקיה בשרת שלך עבור הדף וגם עבור הקובץ. הדרך הקלה ביותר לקשר קובץ היא למקם את הקובץ באותה תיקייה כמו קובץ ה- HTML של הדף. השתמש בלוח הבקרה או בסייר הקבצים של תוכנית ה- FTP שלך כדי לנווט לתיקיה המכילה את קובץ ה- HTML שאליו תוסיף את הקישור.
פתח תיקיה בשרת שלך עבור הדף וגם עבור הקובץ. הדרך הקלה ביותר לקשר קובץ היא למקם את הקובץ באותה תיקייה כמו קובץ ה- HTML של הדף. השתמש בלוח הבקרה או בסייר הקבצים של תוכנית ה- FTP שלך כדי לנווט לתיקיה המכילה את קובץ ה- HTML שאליו תוסיף את הקישור. - לקוח ה- FTP שלך כבר צריך להיות מוגדר להתחבר לשרת האינטרנט שלך מכיוון שהעלית אליו בעבר את האתר שלך. אם לא, קרא את השימוש ב- FTP לקבלת הוראות כיצד להגדיר את חיבור לקוח ה- FTP שלך לשרת.
- אם לשרת האינטרנט שלך יש לוח בקרה מקוון, יש לך גישה ישירה לקבצי השרת שלך דרך ממשק ניהול האינטרנט. אתה יכול לגשת לזה על ידי כניסה לאתר שלך כמנהל. ברגע שאתה נמצא בלוח הבקרה, בחר באפשרות "מנהל הקבצים".
- אם יצרת את האתר בעזרת כלי אתר כגון WordPress, Weebly או Wix, קרא את ההוראות לכל פלטפורמה בשיטות שלהלן.
 העלה את הקובץ שאליו ברצונך לקשר. אתה יכול להעלות כמעט כל סוג של קובץ, מקבצי PDF לקבצי ZIP. זכור כי לשרתים מסוימים יש מגבלה על גודל הקובץ שאתה יכול להעלות, וקבצים גדולים יכולים להשתמש במהירות ברוחב הפס המוקצה שלך. דפדפנים יכולים לחסום קבצים שעלולים להיות זדוניים כאשר משתמשים מנסים להוריד אותם, כגון קבצי EXE או DLL.
העלה את הקובץ שאליו ברצונך לקשר. אתה יכול להעלות כמעט כל סוג של קובץ, מקבצי PDF לקבצי ZIP. זכור כי לשרתים מסוימים יש מגבלה על גודל הקובץ שאתה יכול להעלות, וקבצים גדולים יכולים להשתמש במהירות ברוחב הפס המוקצה שלך. דפדפנים יכולים לחסום קבצים שעלולים להיות זדוניים כאשר משתמשים מנסים להוריד אותם, כגון קבצי EXE או DLL. - כדי להעלות קבצים באמצעות תוכנית FTP, גרור את הקובץ לתיקיה בחלון FTP שאליו ברצונך להעלות אותו. זה יתחיל להעלות מיד. מהירות ההעלאה שלך תהיה בדרך כלל איטית יותר ממהירות ההורדה שלך, וייתכן שייקח זמן להעלות את הקובץ במלואו.
- אם אתה מנהל את הקבצים באמצעות לוח בקרה וירטואלי, לחץ על כפתור "העלה" בראש החלון. חפש במחשב את הקובץ שברצונך להעלות. ייתכן שיחלוף זמן מה עד להעלאה מלאה של קבצים גדולים לשרת.
 פתח את הדף שאליו ברצונך להוסיף את הקישור בעורך הקוד שלך. לאחר העלאת הקובץ, תוכל להוסיף את הקישור לדף האינטרנט שלך. פתח את קובץ ה- HTML שאליו ברצונך להוסיף את הקישור. אתה יכול ללחוץ עליו פעמיים בלוח הבקרה כדי לפתוח אותו בעורך העמודים המובנה. אם אתה משתמש ב- FTP, לחץ באמצעות לחצן העכבר הימני על קובץ ה- HTML בשרת שלך ופתח אותו עם "פתח עם" בעורך הקוד או בעורך הטקסט שלך.
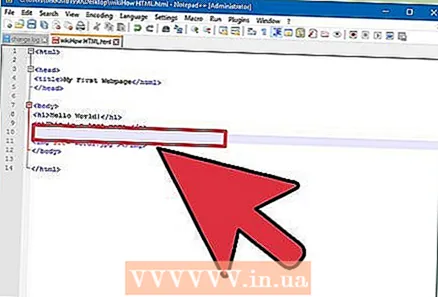
פתח את הדף שאליו ברצונך להוסיף את הקישור בעורך הקוד שלך. לאחר העלאת הקובץ, תוכל להוסיף את הקישור לדף האינטרנט שלך. פתח את קובץ ה- HTML שאליו ברצונך להוסיף את הקישור. אתה יכול ללחוץ עליו פעמיים בלוח הבקרה כדי לפתוח אותו בעורך העמודים המובנה. אם אתה משתמש ב- FTP, לחץ באמצעות לחצן העכבר הימני על קובץ ה- HTML בשרת שלך ופתח אותו עם "פתח עם" בעורך הקוד או בעורך הטקסט שלך.  מצא את המקום בדף שבו ברצונך להוסיף את הקישור. מקם את הסמן במקום שבו ברצונך להוסיף את קישור ההורדה בקוד. זה יכול להיות בגוף של פיסקה, בתחתית דף או במקום אחר.
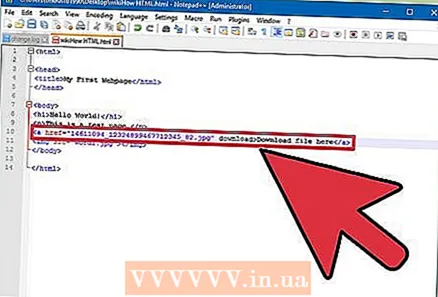
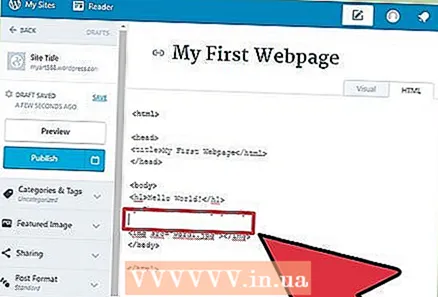
מצא את המקום בדף שבו ברצונך להוסיף את הקישור. מקם את הסמן במקום שבו ברצונך להוסיף את קישור ההורדה בקוד. זה יכול להיות בגוף של פיסקה, בתחתית דף או במקום אחר.  הוסף את הקוד לקישור. השתמש בקוד HTML5 הבא לקישור ההורדה. פעולה זו תתחיל מיד עם ההורדה כאשר משתמשים לחצו על הקישור. כל עוד הקובץ להורדה נמצא באותה תיקיה כמו קובץ ה- HTML, כל שעליך לעשות הוא להשתמש בשם ובהרחבה. אם הקובץ ממוקם בתיקייה אחרת, עליך לציין גם את מבנה התיקיה.
הוסף את הקוד לקישור. השתמש בקוד HTML5 הבא לקישור ההורדה. פעולה זו תתחיל מיד עם ההורדה כאשר משתמשים לחצו על הקישור. כל עוד הקובץ להורדה נמצא באותה תיקיה כמו קובץ ה- HTML, כל שעליך לעשות הוא להשתמש בשם ובהרחבה. אם הקובץ ממוקם בתיקייה אחרת, עליך לציין גם את מבנה התיקיה. ! - קובץ שהועלה באותו מיקום כמו קובץ ה- HTML -> הורדה href = "examplefile.pdf"> קישור טקסט / a>! - קובץ שהועלה במיקום אחר מאשר קובץ ה- HTML -> a href = "/ path / אל / file / examplefile2.webp "הורד> קישור טקסט / a>
- זה a> הורדה התכונה אינה פועלת ב- Safari, Internet Explorer או Opera Mini. משתמשים עם דפדפנים אלה חייבים לפתוח את הקובץ בדף חדש ולשמור אותו באופן ידני.
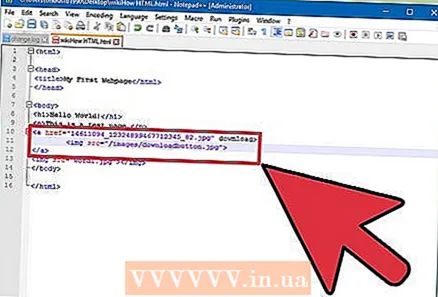
 צור כפתור הורדה במקום קישור. ניתן להשתמש בתמונה כקישור להורדה במקום כטקסט. זה דורש שכבר תהיה לך תמונה עבור הכפתור בשרת האינטרנט שלך.
צור כפתור הורדה במקום קישור. ניתן להשתמש בתמונה כקישור להורדה במקום כטקסט. זה דורש שכבר תהיה לך תמונה עבור הכפתור בשרת האינטרנט שלך. a href = "examplefile.pdf" download> img src = "/ images / downloadbutton.webp"> / a>
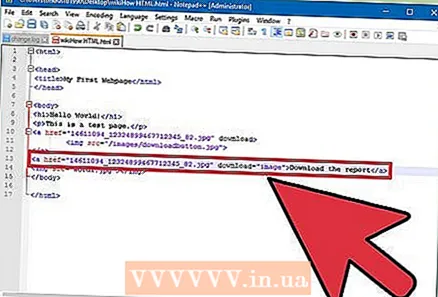
 שנה את שם הקובץ שהורדת. על ידי הגדרתו a> הורדההמאפיין, אתה יכול לשנות את שם הקובץ כאשר מישהו מוריד אותו. זה יכול להקל על המשתמשים לזהות קבצים שהורידו מהאתר שלך.
שנה את שם הקובץ שהורדת. על ידי הגדרתו a> הורדההמאפיין, אתה יכול לשנות את שם הקובץ כאשר מישהו מוריד אותו. זה יכול להקל על המשתמשים לזהות קבצים שהורידו מהאתר שלך. a href = "083116sal_rep.pdf" download = "31 באוגוסט 2016 דוח מכירות"> הורד את הדוח / a>
 שמור את השינויים בקובץ ה- HTML שלך. לאחר שתהיה מרוצה מהקוד, תוכל לשמור את השינויים בקובץ ה- HTML ולהעלות אותו שוב במידת הצורך. כעת תוכל לראות את גרסת העבודה של כפתור ההורדה החדש שלך באתר האינטרנט שלך.
שמור את השינויים בקובץ ה- HTML שלך. לאחר שתהיה מרוצה מהקוד, תוכל לשמור את השינויים בקובץ ה- HTML ולהעלות אותו שוב במידת הצורך. כעת תוכל לראות את גרסת העבודה של כפתור ההורדה החדש שלך באתר האינטרנט שלך.
שיטה 2 מתוך 5: שימוש ב- WordPress
 פתח את האתר שלך בעורך אתרי וורדפרס. אם אתה משתמש ב- WordPress כדי לנהל את האתר שלך ולפרסם אותו, אתה יכול להשתמש בכלים המובנים כדי להוסיף קישור להורדה לאחד או יותר מדפי האינטרנט שלך. היכנס ללוח המחוונים של WordPress באמצעות חשבון הניהול.
פתח את האתר שלך בעורך אתרי וורדפרס. אם אתה משתמש ב- WordPress כדי לנהל את האתר שלך ולפרסם אותו, אתה יכול להשתמש בכלים המובנים כדי להוסיף קישור להורדה לאחד או יותר מדפי האינטרנט שלך. היכנס ללוח המחוונים של WordPress באמצעות חשבון הניהול.  מקם את הסמן במקום בו הקישור אמור להיות מוצג. אתה יכול למקם את הקישור באמצע פיסקה קיימת או ליצור שורה חדשה לפניו.
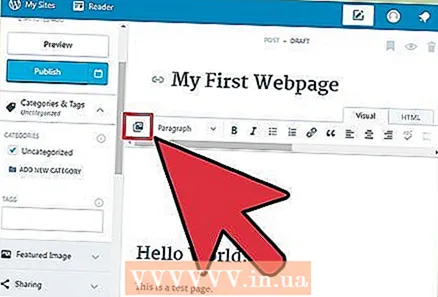
מקם את הסמן במקום בו הקישור אמור להיות מוצג. אתה יכול למקם את הקישור באמצע פיסקה קיימת או ליצור שורה חדשה לפניו.  לחץ על כפתור "הוסף מדיה". אלה ניתן למצוא מעל כלי הפרסום בתפריט הראשי.
לחץ על כפתור "הוסף מדיה". אלה ניתן למצוא מעל כלי הפרסום בתפריט הראשי.  לחץ על הכרטיסייה "העלה קבצים" וגרור את הקובץ לחלון. אתה יכול להעלות קבצים שונים, אך וורדפרס יכולה להגביל את גודלם בהתאם לסוג החשבון שלך.
לחץ על הכרטיסייה "העלה קבצים" וגרור את הקובץ לחלון. אתה יכול להעלות קבצים שונים, אך וורדפרס יכולה להגביל את גודלם בהתאם לסוג החשבון שלך. - ייתכן שייקח זמן עד להשלמת העלאת הקובץ, מכיוון שרוב החיבורים מאטים את תהליך ההעלאה בהשוואה להורדה.
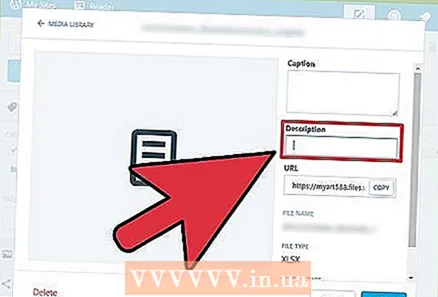
 הוסף תיאור לקובץ. בחלון הוסף מדיה תוכלו להוסיף תיאור מתחת לקובץ. זה יהיה הטקסט שיוצג כקישור להורדה.
הוסף תיאור לקובץ. בחלון הוסף מדיה תוכלו להוסיף תיאור מתחת לקובץ. זה יהיה הטקסט שיוצג כקישור להורדה.  לחץ על הלחצן "הכנס לפוסט / עמוד". זה יוסיף קישור להורדה במיקום הסמן. שים לב שהדבר מקשר לדף קבצים מצורפים, ולא לקובץ ממשי. זו מגבלה של וורדפרס.
לחץ על הלחצן "הכנס לפוסט / עמוד". זה יוסיף קישור להורדה במיקום הסמן. שים לב שהדבר מקשר לדף קבצים מצורפים, ולא לקובץ ממשי. זו מגבלה של וורדפרס.
שיטה 3 מתוך 5: שימוש ב- Weebly
 פתח את האתר שלך בעורך Weebly. היכנס לאתר Weebly ולדף האינטרנט שלך בעורך Weebly.
פתח את האתר שלך בעורך Weebly. היכנס לאתר Weebly ולדף האינטרנט שלך בעורך Weebly.  בחר את הטקסט או האובייקט שברצונך להמיר לקישור. אתה יכול להדגיש טקסט בשדה טקסט או לבחור תמונה בעמוד שלך כדי להמיר לקישור ההורדה עבור הקובץ שלך.
בחר את הטקסט או האובייקט שברצונך להמיר לקישור. אתה יכול להדגיש טקסט בשדה טקסט או לבחור תמונה בעמוד שלך כדי להמיר לקישור ההורדה עבור הקובץ שלך.  לחץ על כפתור "קישור". לאחר שבחרת טקסט, הוא ייראה כמו שרשרת, ותמצא אותו בחלק העליון של עורך הטקסט. לאחר שבחרת תמונה, לחץ על "קישור" בלוח הבקרה של התמונה.
לחץ על כפתור "קישור". לאחר שבחרת טקסט, הוא ייראה כמו שרשרת, ותמצא אותו בחלק העליון של עורך הטקסט. לאחר שבחרת תמונה, לחץ על "קישור" בלוח הבקרה של התמונה.  בחר "קובץ" ולחץ על "לעלות קובץ ". פעולה זו תפתח את סייר הקבצים.
בחר "קובץ" ולחץ על "לעלות קובץ ". פעולה זו תפתח את סייר הקבצים.  בחר את הקובץ שברצונך להפוך לזמין להעלאה. לאחר שבחרת את הקובץ, ההעלאה תחל.
בחר את הקובץ שברצונך להפוך לזמין להעלאה. לאחר שבחרת את הקובץ, ההעלאה תחל. - משתמשים רגילים מוגבלים לקבצים בגודל 5MB ומטה. למשתמשי פרימיום יש מגבלת קבצים של 100 מגהבייט.
 פרסם את אתר האינטרנט שלך כדי לראות את הקישור החדש. לאחר העלאת הקובץ הקישור מוכן לשימוש. לחץ על הלחצן פרסם כדי לראות את השינויים שלך בתוקף באתר. המבקרים יכולים כעת ללחוץ על הקישור ולהוריד את הקובץ.
פרסם את אתר האינטרנט שלך כדי לראות את הקישור החדש. לאחר העלאת הקובץ הקישור מוכן לשימוש. לחץ על הלחצן פרסם כדי לראות את השינויים שלך בתוקף באתר. המבקרים יכולים כעת ללחוץ על הקישור ולהוריד את הקובץ.
שיטה 4 מתוך 5: שימוש ב- Wix
 פתח את האתר שלך בעורך Wix. אם אתה משתמש ב- Wix כדי ליצור ולנהל את האתר שלך, היכנס לאתר Wix וטען את דף האינטרנט שלך בעורך האתר.
פתח את האתר שלך בעורך Wix. אם אתה משתמש ב- Wix כדי ליצור ולנהל את האתר שלך, היכנס לאתר Wix וטען את דף האינטרנט שלך בעורך האתר.  בחר את הטקסט או התמונה שאתה רוצה לקשר. אתה יכול ליצור קישורים מטקסט בדף שלך או מתמונות.
בחר את הטקסט או התמונה שאתה רוצה לקשר. אתה יכול ליצור קישורים מטקסט בדף שלך או מתמונות.  צור קישור לבחירתך. תהליך זה שונה במקצת לטקסט מאשר לתמונות:
צור קישור לבחירתך. תהליך זה שונה במקצת לטקסט מאשר לתמונות: - טקסט - לחץ על כפתור הקישור בחלון הגדרות הטקסט. הכפתור נראה כמו שרשרת. פעולה זו תפתח את תפריט הקישורים.
- תמונה - בחר "קישור פתוח" מתפריט "כאשר לוחצים על תמונה" בחלון הגדרות תמונה. לחץ על "הוסף קישור" בסעיף "מה הקישור עושה?". פעולה זו תפתח את תפריט הקישורים.
 בחר "מסמך" מרשימת אפשרויות הקישור. בעזרת זה תוכלו לפתוח קבצי מסמכים שונים.
בחר "מסמך" מרשימת אפשרויות הקישור. בעזרת זה תוכלו לפתוח קבצי מסמכים שונים.  לחץ על הלחצן "בחר קובץ". פעולה זו תפעיל את מעלה הקבצים.
לחץ על הלחצן "בחר קובץ". פעולה זו תפעיל את מעלה הקבצים.  גרור את הקובץ שברצונך להעלות לחלון. באפשרותך להעלות רק קבצי doc, pdf, ppt, xls ו- odt (כמו גם סוגי המשנה שלהם). המשמעות היא כי באופן עקרוני ניתן להעלות רק מסמכים. הקבצים לא יכולים להיות גדולים מ- 15MB.
גרור את הקובץ שברצונך להעלות לחלון. באפשרותך להעלות רק קבצי doc, pdf, ppt, xls ו- odt (כמו גם סוגי המשנה שלהם). המשמעות היא כי באופן עקרוני ניתן להעלות רק מסמכים. הקבצים לא יכולים להיות גדולים מ- 15MB.  פרסם את האתר שלך. לאחר שתסיים להעלות את הקובץ, הקישור שלך מוכן לשימוש. לחץ על כפתור "פרסם" בפינה השמאלית העליונה כדי לשמור את השינויים שלך כך שניתן יהיה לראות אותם באתר.
פרסם את האתר שלך. לאחר שתסיים להעלות את הקובץ, הקישור שלך מוכן לשימוש. לחץ על כפתור "פרסם" בפינה השמאלית העליונה כדי לשמור את השינויים שלך כך שניתן יהיה לראות אותם באתר.
שיטה 5 מתוך 5: שימוש ב- GoDaddy
 פתח את האתר שלך בעורך האתר GoDaddy. אם אתה משתמש בבונה האתרים GoDaddy, היכנס לאתר GoDaddy ופתח את האתר שלך בעורך.
פתח את האתר שלך בעורך האתר GoDaddy. אם אתה משתמש בבונה האתרים GoDaddy, היכנס לאתר GoDaddy ופתח את האתר שלך בעורך.  בחר באובייקט או בטקסט שאליו ברצונך לקשר. אתה יכול לקשר כל אובייקט באתר שלך, כמו גם כל טקסט בשדות טקסט. אם ברצונך ליצור כפתור הורדה, לחץ על האפשרות "כפתור" בתפריט השמאלי כדי ליצור אחד כזה.
בחר באובייקט או בטקסט שאליו ברצונך לקשר. אתה יכול לקשר כל אובייקט באתר שלך, כמו גם כל טקסט בשדות טקסט. אם ברצונך ליצור כפתור הורדה, לחץ על האפשרות "כפתור" בתפריט השמאלי כדי ליצור אחד כזה.  צור קישור מהאובייקט או הטקסט שנבחרו. לאחר שבחרת אובייקט, לחץ על כפתור ההגדרות כדי לפתוח את התפריט. כאשר טקסט נבחר, לחץ על כפתור "קישור" (נראה כמו שרשרת) בכלי פורמט הטקסט.
צור קישור מהאובייקט או הטקסט שנבחרו. לאחר שבחרת אובייקט, לחץ על כפתור ההגדרות כדי לפתוח את התפריט. כאשר טקסט נבחר, לחץ על כפתור "קישור" (נראה כמו שרשרת) בכלי פורמט הטקסט.  לחץ על החץ האדום תחת "קישור (URL)" ובחר "העלה ". זה מאפשר לך לבחור את הקובץ שברצונך להעלות לאתר שלך.
לחץ על החץ האדום תחת "קישור (URL)" ובחר "העלה ". זה מאפשר לך לבחור את הקובץ שברצונך להעלות לאתר שלך.  לחץ על כפתור "עיון" ומצא את הקובץ שברצונך להעלות. הקבצים מוגבלים לגודל של 30 מגהבייט. אינך יכול להעלות HTML, php, exe, dll או סוגי קבצים אחרים שעלולים להיות מסוכנים.
לחץ על כפתור "עיון" ומצא את הקובץ שברצונך להעלות. הקבצים מוגבלים לגודל של 30 מגהבייט. אינך יכול להעלות HTML, php, exe, dll או סוגי קבצים אחרים שעלולים להיות מסוכנים.  לחץ על "הוסף" עם העלאת הקובץ. תראה סימן ביקורת לצד הקובץ בחלון לאחר השלמת ההעלאה.
לחץ על "הוסף" עם העלאת הקובץ. תראה סימן ביקורת לצד הקובץ בחלון לאחר השלמת ההעלאה.  לחץ על "שמור" כדי ליצור את הקישור. לחיצה על "שמור" תחיל את הקובץ על האובייקט או על קישור הטקסט שיצרת.
לחץ על "שמור" כדי ליצור את הקישור. לחיצה על "שמור" תחיל את הקובץ על האובייקט או על קישור הטקסט שיצרת.  לחץ על "פרסם" כדי לשמור את שינויי האתר. זה הופך את הקישור לפעיל באתר שלך, ומבקרים יכולים להוריד את הקובץ דרך הקישור.
לחץ על "פרסם" כדי לשמור את שינויי האתר. זה הופך את הקישור לפעיל באתר שלך, ומבקרים יכולים להוריד את הקובץ דרך הקישור.