מְחַבֵּר:
Frank Hunt
תאריך הבריאה:
20 מרץ 2021
תאריך עדכון:
27 יוני 2024

תוֹכֶן
- לדרוך
- שיטה 1 מתוך 3: התיימר לערוך אתר באמצעות דפדפן עם סרגל סימניות
- שיטה 2 מתוך 3: העמיד פנים שאתה עורך אתר באמצעות Chrome
- שיטה 3 מתוך 3: ערוך אתר באמצעות Safari
כל קונדס רואה את האפשרויות הקומיות של שינוי באופן זמני באופן שבו אתר מופיע במחשב שלך, ויש הרבה שימושים מעשיים לשינוי מראה האתר. אני מקווה שהיעדים שלך אינם יותר משובבים או שימושיים ואינם מרושעים, אך כל מה שאתה מתכנן, התהליך יחסית קל.
לדרוך
שיטה 1 מתוך 3: התיימר לערוך אתר באמצעות דפדפן עם סרגל סימניות
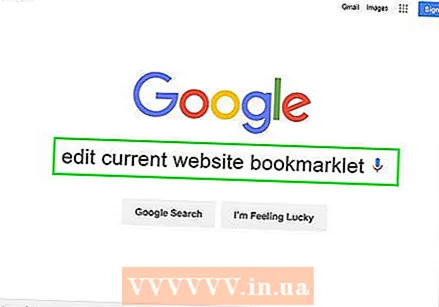
 מצא קישור לסימנייה "ערוך אתר נוכחי". הדרך הקלה ביותר לעשות זאת היא פשוט להזין "ערוך את הסימנייה הנוכחית לאתר" במנוע החיפוש שלך. זה יביא מספר עמודים עם הקישור הנכון.
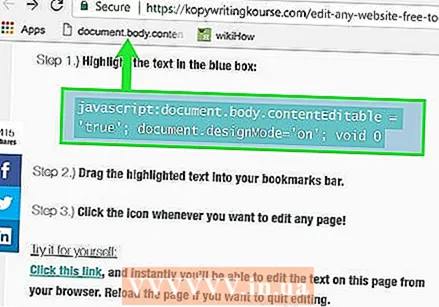
מצא קישור לסימנייה "ערוך אתר נוכחי". הדרך הקלה ביותר לעשות זאת היא פשוט להזין "ערוך את הסימנייה הנוכחית לאתר" במנוע החיפוש שלך. זה יביא מספר עמודים עם הקישור הנכון.  גרור את הקישור לסרגל הסימניות שלך. באפשרותך לערוך את האתר שבו מצאת את הקישור פשוט על ידי לחיצה עליו, אך סביר להניח שתרצה לגרור את הקישור לסרגל הסימניות שלך. זה מאפשר לך להשתמש בו בכל אתר.
גרור את הקישור לסרגל הסימניות שלך. באפשרותך לערוך את האתר שבו מצאת את הקישור פשוט על ידי לחיצה עליו, אך סביר להניח שתרצה לגרור את הקישור לסרגל הסימניות שלך. זה מאפשר לך להשתמש בו בכל אתר.  השתמש בו טוב. נווט לאתר שברצונך לערוך ולחץ על הסימניה. ללחיצה אין השפעה ניכרת, אך כעת תוכל לעמוד בטקסט האתר ולערוך אותו כראות עיניך.
השתמש בו טוב. נווט לאתר שברצונך לערוך ולחץ על הסימניה. ללחיצה אין השפעה ניכרת, אך כעת תוכל לעמוד בטקסט האתר ולערוך אותו כראות עיניך.
שיטה 2 מתוך 3: העמיד פנים שאתה עורך אתר באמצעות Chrome
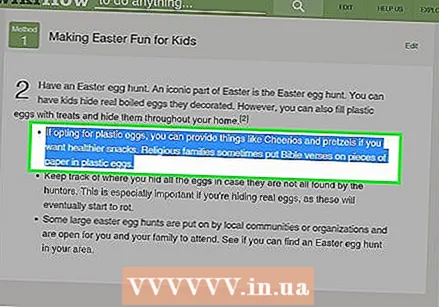
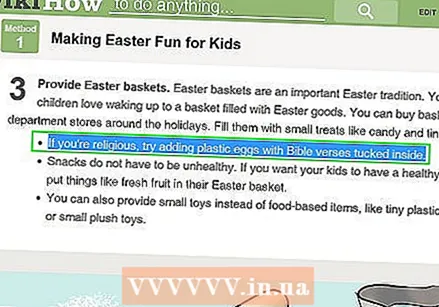
 מצא את הטקסט או התמונה שברצונך לשנות. ב- Chrome נווט אל האתר שברצונך לערוך. כדי לערוך טקסט, סמן את המילים שברצונך לשנות ולחץ לחיצה ימנית; אם ברצונך לערוך תמונה, לחץ עליה לחיצה ימנית מבלי לבחור בה.
מצא את הטקסט או התמונה שברצונך לשנות. ב- Chrome נווט אל האתר שברצונך לערוך. כדי לערוך טקסט, סמן את המילים שברצונך לשנות ולחץ לחיצה ימנית; אם ברצונך לערוך תמונה, לחץ עליה לחיצה ימנית מבלי לבחור בה. - כדי להעמיד פנים שאתה עורך תמונה, עליך להעלות את התמונה שברצונך להחליף בה תמונה קיימת. אתה אמור להיות מסוגל להחליף את כתובת האתר בקוד המקורי בכתובת אתר חדשה.
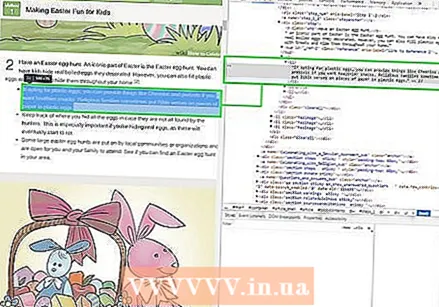
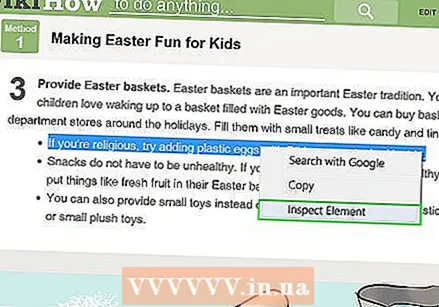
 פתח את "בדוק את האלמנט". כשתלחץ לחיצה ימנית יופיע תפריט. לחץ על "בדוק אלמנט". חלון חדש עם הרבה HTML יופיע בחלון הנוכחי.
פתח את "בדוק את האלמנט". כשתלחץ לחיצה ימנית יופיע תפריט. לחץ על "בדוק אלמנט". חלון חדש עם הרבה HTML יופיע בחלון הנוכחי. - אם אתה משתמש ב- Windows, אתה יכול גם להשתמש ב- "Inspect Element" על ידי לחיצה על F12.
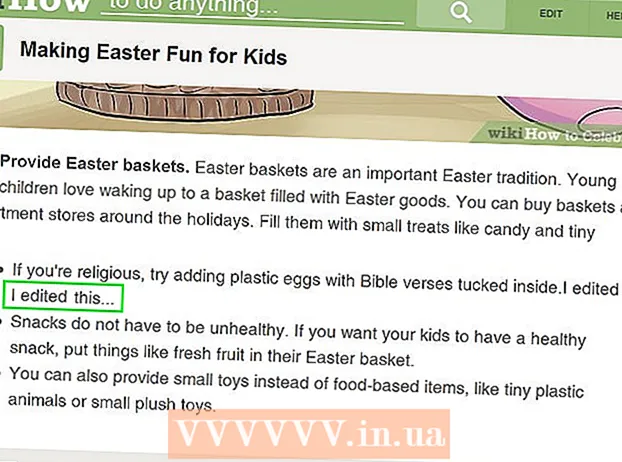
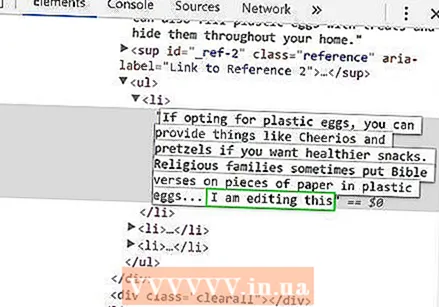
 מצא את הטקסט שברצונך לשנות ב "בדוק אלמנט". אם אתה עורך טקסט, יש לסמן כאן גם את המילים שסימנת באתר המקורי. כשאתה עורך תמונה, פיסת טקסט גדולה יותר מודגשת, ובסוף כתובת URL מודגשת.
מצא את הטקסט שברצונך לשנות ב "בדוק אלמנט". אם אתה עורך טקסט, יש לסמן כאן גם את המילים שסימנת באתר המקורי. כשאתה עורך תמונה, פיסת טקסט גדולה יותר מודגשת, ובסוף כתובת URL מודגשת.  שנה את הקוד. אם אתה משנה טקסט, פשוט החלף את המילים שסימנת עם מה שאתה רוצה להחליף. אם תשנה תמונה, החלף את כתובת האתר בכתובת האתר החדשה הרצויה והשאיר את שאר הקוד לבד.
שנה את הקוד. אם אתה משנה טקסט, פשוט החלף את המילים שסימנת עם מה שאתה רוצה להחליף. אם תשנה תמונה, החלף את כתובת האתר בכתובת האתר החדשה הרצויה והשאיר את שאר הקוד לבד. - אם אתה טועה, פשוט לחץ על Command + Z ב- Mac או Control + Z ב- Windows כדי לבטל אותה.
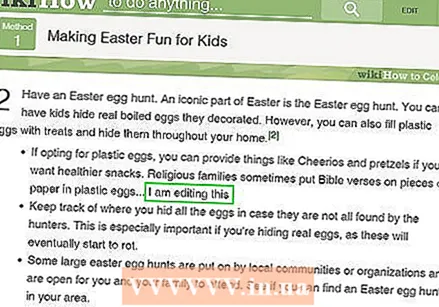
 סיים את זה. לחץ על "Enter" וסגור "Inspect Element". כעת נראה כי האתר מכיל את הטקסט או התמונה שהשתנו. כמובן שלא ערכת את האתר, והשינויים הללו ייעלמו עם רענון הדף.
סיים את זה. לחץ על "Enter" וסגור "Inspect Element". כעת נראה כי האתר מכיל את הטקסט או התמונה שהשתנו. כמובן שלא ערכת את האתר, והשינויים הללו ייעלמו עם רענון הדף.
שיטה 3 מתוך 3: ערוך אתר באמצעות Safari
 הפעל את תפריט ה- Develop. ב- Safari, לחץ על תפריט "Safari" בשורת התפריטים בחלק העליון של המסך. מכאן לחץ על "העדפות" ואז בחר "מתקדם" מהתפריט שבראש חלון ההעדפות. סמן את התיבה בתחתית החלון שאומרת "הצג תפריט פיתוח בשורת התפריטים". כעת יופיע תפריט פיתוח בשורת התפריטים, בין "סימנייה" ל"חלון ".
הפעל את תפריט ה- Develop. ב- Safari, לחץ על תפריט "Safari" בשורת התפריטים בחלק העליון של המסך. מכאן לחץ על "העדפות" ואז בחר "מתקדם" מהתפריט שבראש חלון ההעדפות. סמן את התיבה בתחתית החלון שאומרת "הצג תפריט פיתוח בשורת התפריטים". כעת יופיע תפריט פיתוח בשורת התפריטים, בין "סימנייה" ל"חלון ".  מצא את הטקסט או התמונה שברצונך לשנות. נווט לאתר שברצונך לערוך. אם ברצונך לערוך טקסט, הדגש את המילים שברצונך לשנות ולחץ עליהן באמצעות לחצן העכבר הימני; אם אתה רוצה לערוך תמונה, לחץ עליה לחיצה ימנית מבלי להדגיש אותה.
מצא את הטקסט או התמונה שברצונך לשנות. נווט לאתר שברצונך לערוך. אם ברצונך לערוך טקסט, הדגש את המילים שברצונך לשנות ולחץ עליהן באמצעות לחצן העכבר הימני; אם אתה רוצה לערוך תמונה, לחץ עליה לחיצה ימנית מבלי להדגיש אותה. - כדי להעמיד פנים שאתה עורך תמונה, עליך להעלות את התמונה שברצונך להחליף בה תמונה קיימת. אתה אמור להיות מסוגל להחליף את כתובת האתר בקוד המקורי בכתובת אתר חדשה.
 פתח את "בדוק את האלמנט". כשתלחץ לחיצה ימנית יופיע תפריט. לחץ על "בדוק אלמנט". חלון חדש עם הרבה HTML יופיע בחלון הנוכחי.
פתח את "בדוק את האלמנט". כשתלחץ לחיצה ימנית יופיע תפריט. לחץ על "בדוק אלמנט". חלון חדש עם הרבה HTML יופיע בחלון הנוכחי. - ניתן גם לפתוח את חלון "בדוק אלמנט" על ידי לחיצה על תפריט "פיתוח" ובחירה באפשרות "הצג מפקח אתרים". ואז מצא את הטקסט הרצוי על ידי לחיצה על Command + F ב- Mac או Control + F ב- Windows, והקלד את הטקסט שברצונך לשנות. זו שיטה קצת יותר מאומצת.
- אתה יכול גם לפתוח את מפקח האינטרנט באמצעות קיצור הדרך Alt + Command + I ב- Mac, או על ידי לחיצה על F12 ב- Windows.
 שנה את הקוד. אם אתה עורך טקסט, פשוט החלף את המילים שסימנת במילים שאתה רוצה להחליף אותן. אם אתה משנה תמונה, החלף את כתובת האתר בתמונה החדשה שאתה רוצה, השאר את שאר הקוד לבד.
שנה את הקוד. אם אתה עורך טקסט, פשוט החלף את המילים שסימנת במילים שאתה רוצה להחליף אותן. אם אתה משנה תמונה, החלף את כתובת האתר בתמונה החדשה שאתה רוצה, השאר את שאר הקוד לבד. - אם אתה טועה, לחץ על Command + Z ב- Mac או Control + Z ב- Windows כדי לבטל אותה.
 לעגל אותו. לחץ על "Enter" וסגור "Inspect Element". כעת נראה כי האתר שינה את הטקסט או התמונה. כמובן שלא ערכת את האתר בפועל ושינויים אלה ייעלמו כשתרענן את הדף.
לעגל אותו. לחץ על "Enter" וסגור "Inspect Element". כעת נראה כי האתר שינה את הטקסט או התמונה. כמובן שלא ערכת את האתר בפועל ושינויים אלה ייעלמו כשתרענן את הדף.